Banners
Android SDK Admob Adapter - Banners ad unit
Adding Appnext Banner to Admob
Please follow the steps below to integrate Appnext’s adaptor for Admob
Step 1: Login to your AdMob account and configure Appnext
As explained above, you must have an AdMob account, and an associated app within this account, in order to integrate Appnext
Step 2: Select your app and click to monetize it
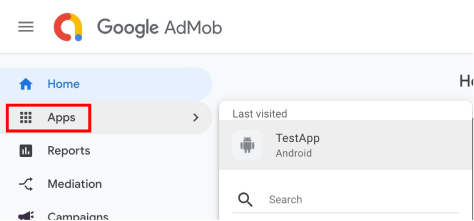
- Within your AdMob account, press the “Apps” button and choose your app from the ‘All apps’ list:

- Press the ‘Monetize new app’ button in order to add your app to AdMob platform:

Step 3: Create an ad unit
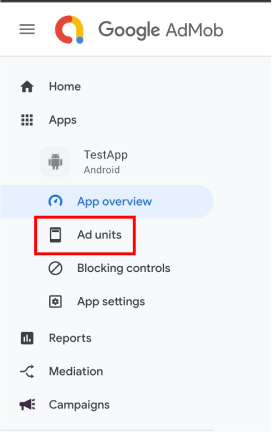
- Select the app for which you want to add a new ad unit from your app list on the left side menu.
- Click on “Ad Units” from the app screen.

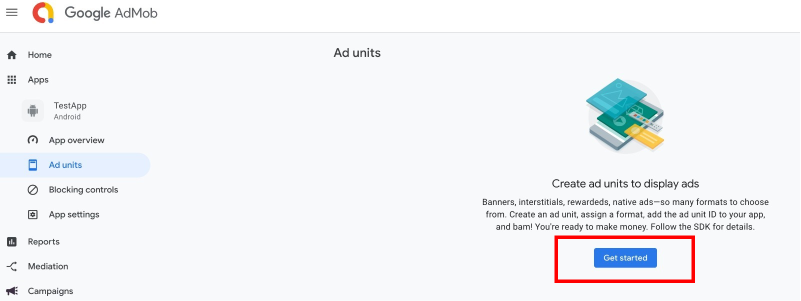
- Click on the 'Get Started' button -

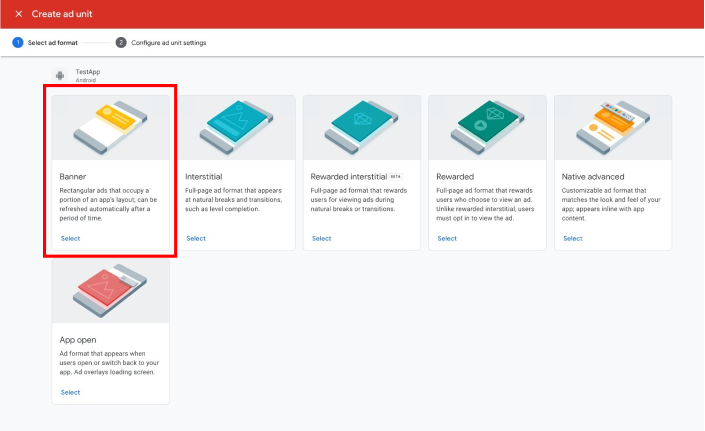
- Choose the 'Banner' Ad Unit -

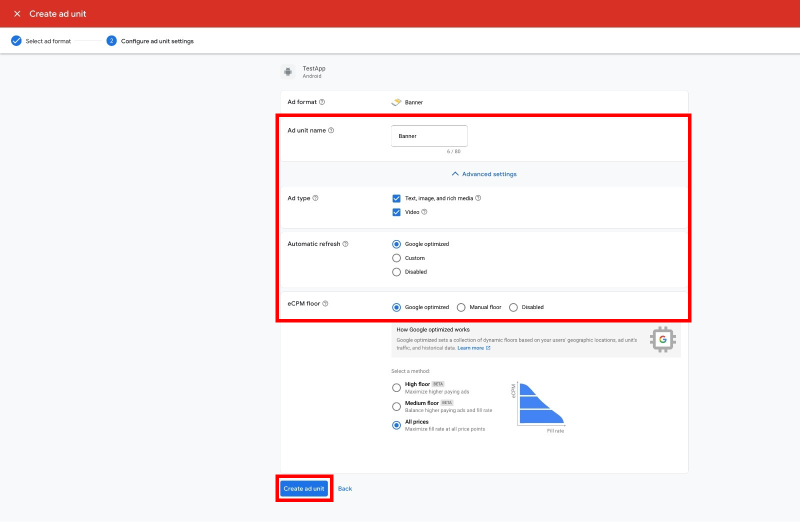
- Configure your new ad unit
- Enter a name for your ad unit
- Make sure both text, images, and videos are checked

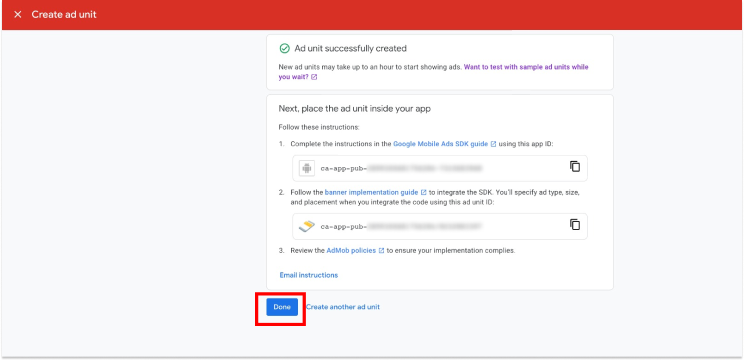
- Please add the App ID to your project manifest file

<meta-data
android:name=“com.google.android.gms.ads.APPLICATION_ID”
android:value=“ca-app-pub-3899300681756284~5575119254"/>
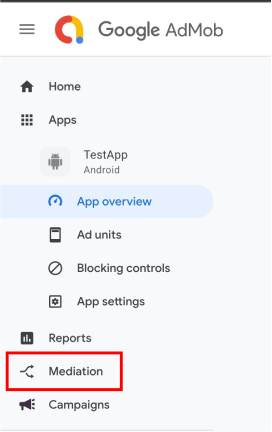
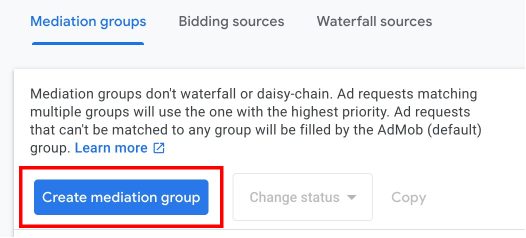
- After the Ad Unit is created successfully, please press on Meditation button

Then, press on create Medition Group button -

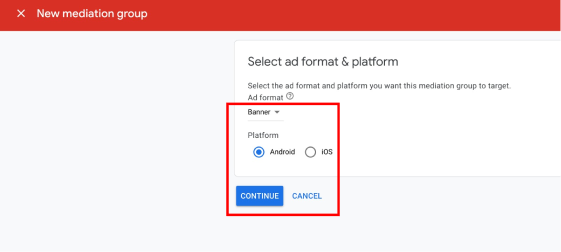
Choose Ad Format and Platform -

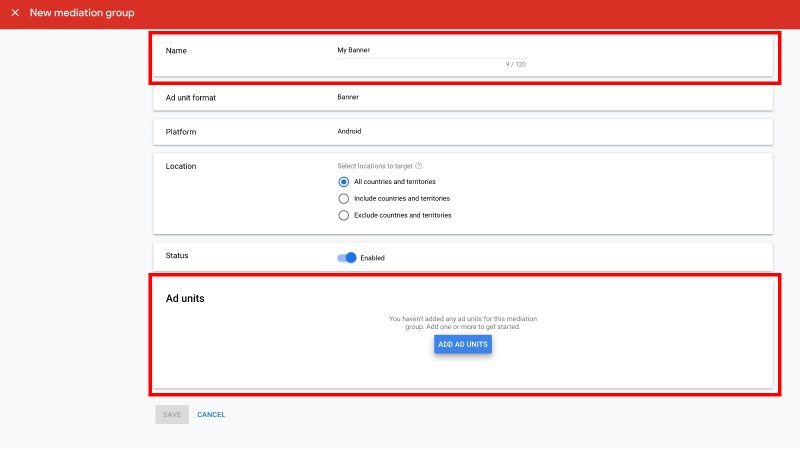
Enter Mediation Group name and click on Add Ad units -

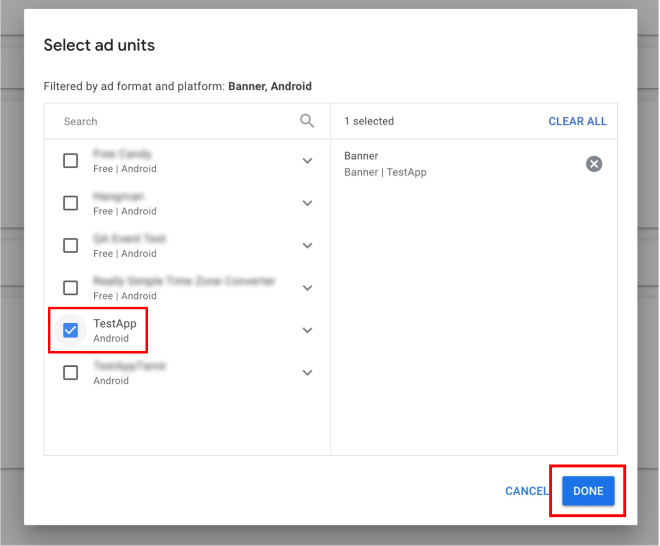
Select your app

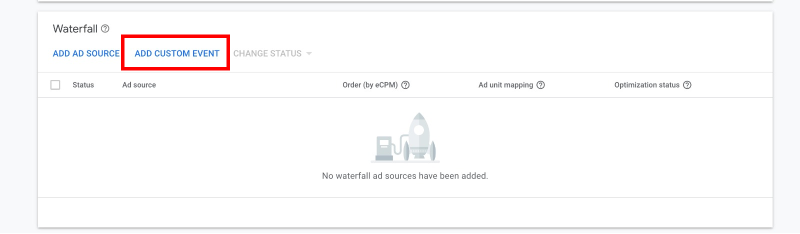
Step 4: Under the Waterfall section
- Press on Add Custom Events
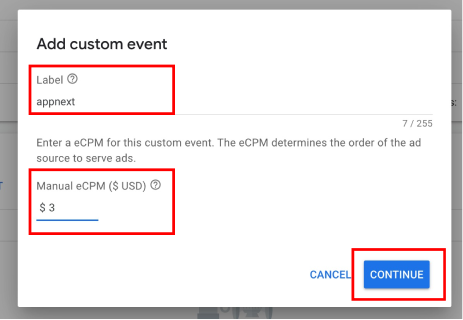
- Set Label and an eCPM value


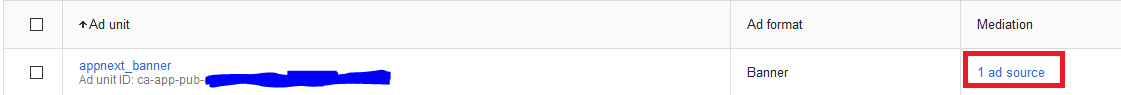
- Choose the ‘Ad unit’ you want to add Appnext’s custom event from the ‘Ad units’ list by pressing its ‘ad sources’ link

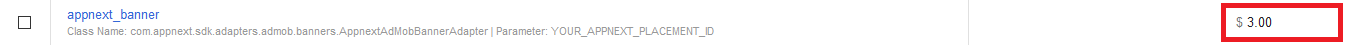
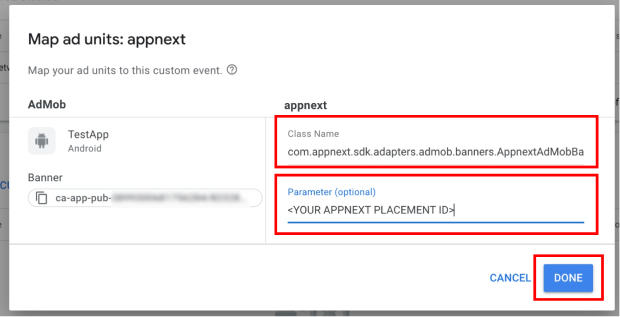
- In the “Custom Event” details fill the following details:
- Class name:
com.appnext.sdk.adapters.admob.banners.AppnextAdMobBannerAdapter - Parameter: Appnext Placement ID
- Class name:

- Finally, press ‘Done’ at the bottom of the page.
- Click the "Save" button on the "Mediation" page to save the newly added ‘Ad Network‘
Step 7: You’re all done!
Your AdMob SDK should start showing Appnext ads immediately. If Appnext ads are not shown, check the eCPM allocation and make sure it’s high enough so it will give Appnext priority.
Important Note!
- Each placement has a Placement ID. If you integrate multiple placements, you will need to use a different Placement ID for each.
- It is against our policies to encourage or reward the user for installing the app; we only allow rewards as a means of encouraging users to watch the video ad, so they will voluntarily install the app if they are interested.
Customizing the ad unit
The Appnext Admob adapter provides an option to change the ad unit’s configuration.
By default, the SDK configuration will be loaded from Appnext's server, but you can choose to change it directly by creating a BannerAdRequest object for the banner ad and call any of the following setters before loading the ad by the AdMob loadAd interface:
BannerAdRequest config = new BannerAdRequest()
// Relevant for all sizes
config.setCategories("category1, category2");
config.setPostback("Postback string");
//Relevant for MEDIUM_RECTANGLE size only
config.setCreativeType(TYPE_VIDEO);
config.setAutoPlay(true);
config.setMute(false);
config.setVideoLength(VIDEO_LENGTH_SHORT);
extras.putSerializable(AppnextAdMobBannerAdapter.AppNextBannerAdRequestKey, config);
AdRequest adRequest = new AdRequest.Builder().addCustomEventExtrasBundle(AppnextAdMobBannerAdapter.class, extras).build();
mAdView.loadAd(adRequest);
setCategories- String. Set preferred ad categoriessetPostback- String. Postback parameters that will be posted to your server after user installed an app
(make sure to encode the values)
Setters that are relevant only to the MEDIUM_RECTANGLE banner size:
setCreativeType- The MEDIUM_RECTANGLE size can show video in addition to static creative. When video is in use, the file will be streamed. The default value isALL.BannerAdRequest.TYPE_ALL("all")BannerAdRequest.TYPE_VIDEO("video")BannerAdRequest.TYPE_STATIC("static")
setAutoPlay- Boolean. When a video is set as the creative, this setter defining if the video will auto play or not. The default value is false.setMute- Boolean. When a video is set as the creative, this setter is defining if the video will start on muted volume or not. Un-mute/Mute button is located on the video creative. The default value is true - the video is muted.setVideoLength- When a video is set as the creative, this setter is defining the preferred length of the video. The default value is SHORT.BannerAdRequest.VIDEO_LENGTH_SHORT("15") - Up to 15 seconds long videosBannerAdRequest.VIDEO_LENGTH_LONG("30") - 20-60 seconds long videos
App Categories
| 1. Action 2. Adventure 3. Arcade 4. Arcade & Action 5. Board 6. Books & Reference 7. Brain & Puzzle 8. Business 9. Card 10. Cards & Casino 11. Casino 12. Casual 13. Comics 14. Communications 15. Education 16. Educational 17. Entertainment 18. Family 19. Finance 20. Health & Fitness 21. Libraries & Demo 22. Lifestyle 23. Live Wallpaper | 24. Media & Video 25. Medical 26. Music 27. Music & Audio 28. News & Magazines 29. Personalization 30. Photography 31. Productivity 32. Puzzle 33. Racing 35. Shopping 36. Simulation 37. Social 38. Sports 39. Sports Games 40. Strategy 41. Tools 42. Travel & Local 43. Trivia 44. Weather 45. Word |
Make sure to encode (%20) categories with more than 1 word, example: Travel%20%26%20Local
Integration Support
Should you have any problems integrating the product, log a ticket with us by emailing [email protected]
Updated about 3 years ago