Interstitial
Android SDK Admob Adapter - Interstitial ad unit
Adding Appnext Interstitial to Admob
Please follow the steps below to integrate Appnext’s adaptor for Admob
Step 1: Login to your AdMob account and configure Appnext
As explained above, you must have an AdMob account, and an associated app within this account, in order to integrate Appnext
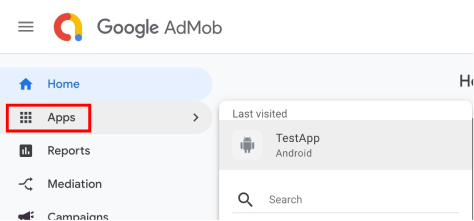
Step 2: Within your AdMob account, press the “Apps” button and choose your app from the ‘All apps’ list:

Step 3: Create an ad unit
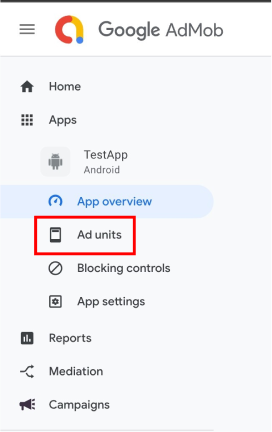
- Select the app for which you want to add a new ad unit from your app list on the left side menu.
- Click on “Ad Units” from the app screen.

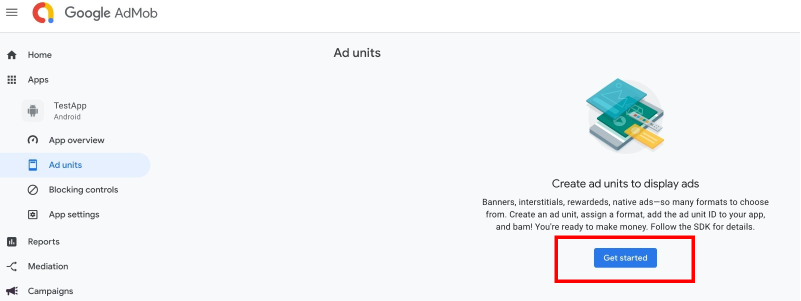
- Click on the 'Get Started' button -
Note: If it's not your first Ad unit implementation, click on 'Add Ad Unit'

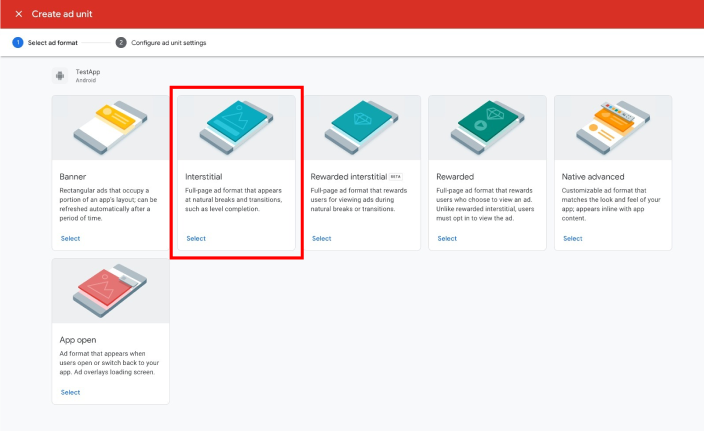
- Choose the 'Interstitial' Ad Unit -

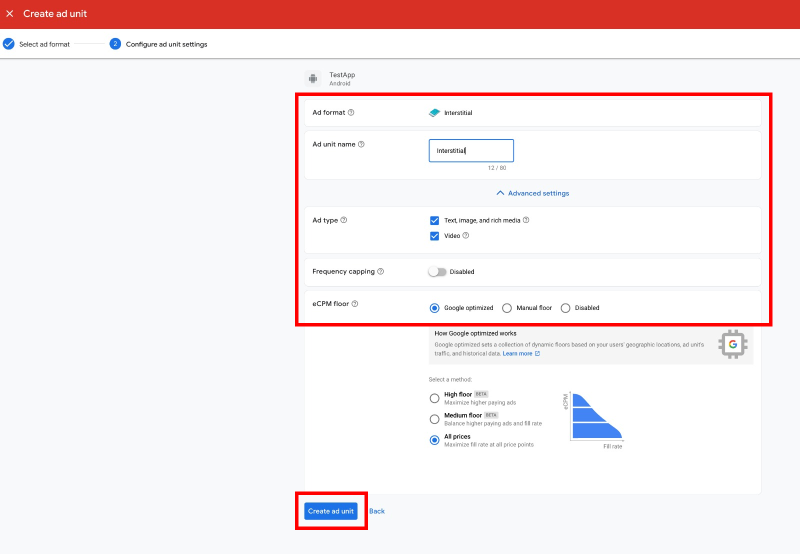
- Configure your new ad unit
- Enter a name for your ad unit
- Click on Advanced settings
- Make sure both text, images, and videos are checked

- Please add the App ID to your project manifest file
Note: If it's not your first Ad unit implementation skip this step.

<meta-data
android:name=“com.google.android.gms.ads.APPLICATION_ID”
android:value=“ca-app-pub-3899300681756284~5575119254"/>
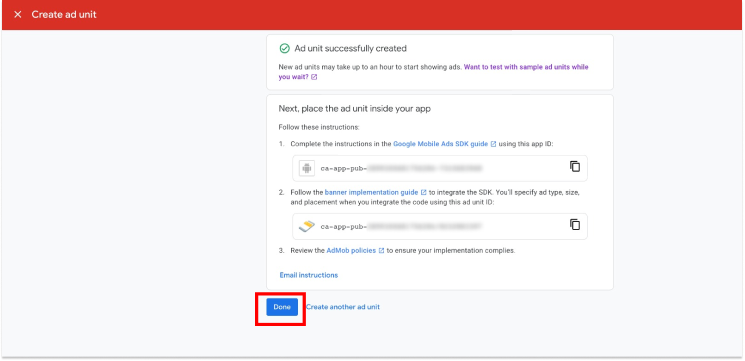
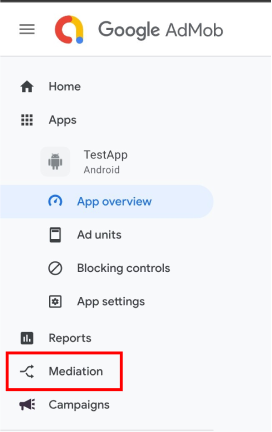
- After the Ad Unit is created successfully, please press on Meditation button

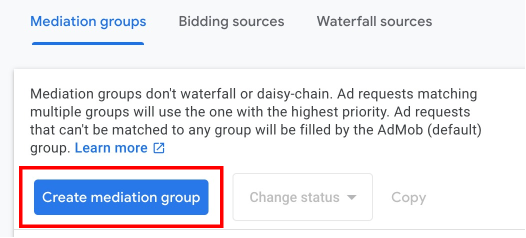
Then, press on create Medition Group button -

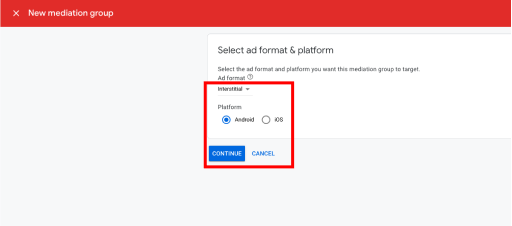
Choose Ad Format and Platform -

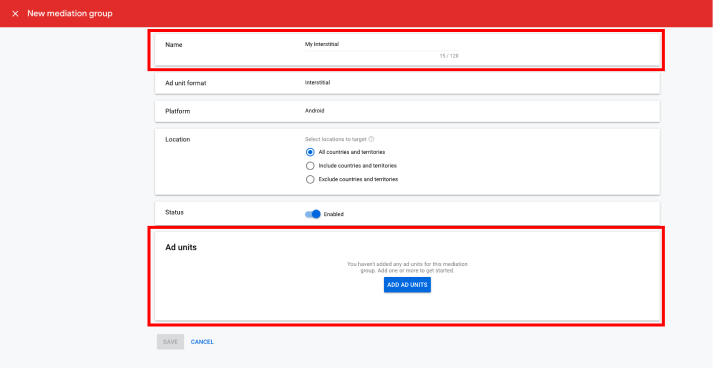
Enter Mediation Group name and click on Add Ad units -

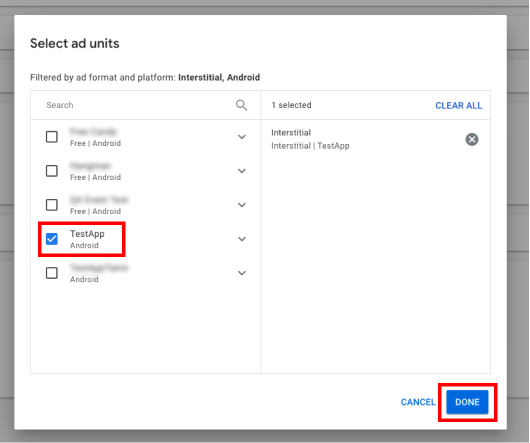
Select your app:

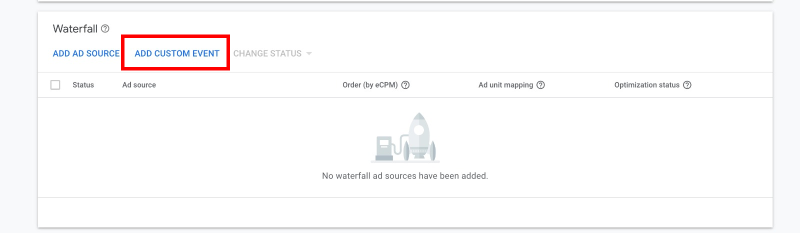
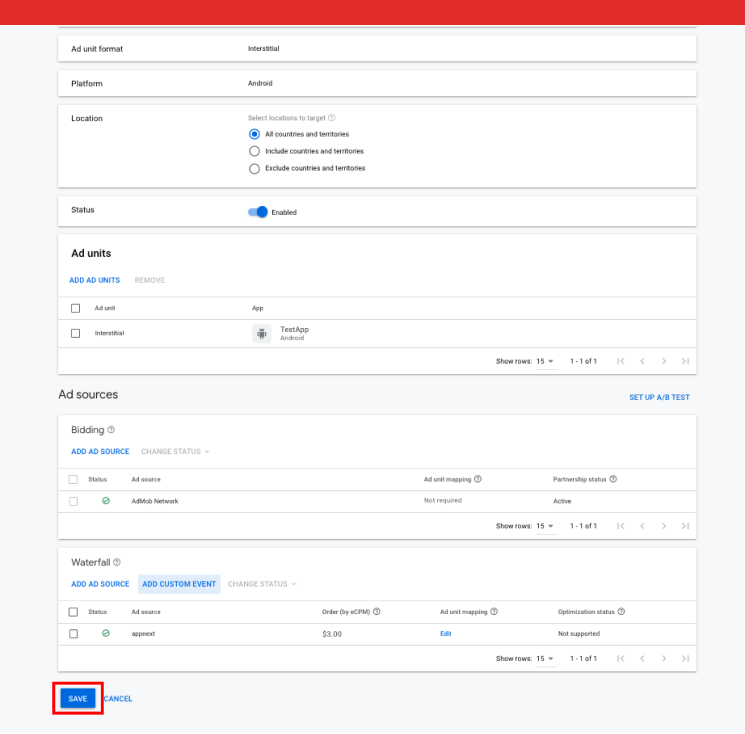
Step 4: Under the Waterfall section
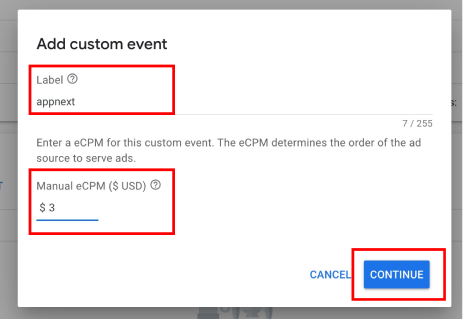
- Press on Add Custom Events
- Set Label and an eCPM value

Step 5: Configure eCPM
You should allocate the Appnext eCPM manually in order for Appnext to show ads in your AdMob SDK.
You can configure the eCPM for the Appnext network in the ‘Mediation’ page and press ‘Save’ after each change:

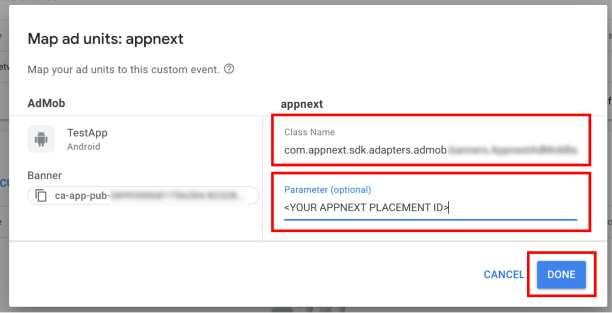
- In the “Custom Event” details fill the following details:
- Class name:
com.appnext.sdk.adapters.admob.ads.AppnextAdMobCustomEventInterstitial - Parameter: Appnext Placement ID
- Class name:

-
Finally, press ‘Done’ at the bottom of the page.
-
Choose the ‘Ad unit’ you want to add Appnext’s custom event from the ‘Ad units’ list by pressing its ‘ad sources’ link

- Click the "Save" button on the "Mediation" page to save the newly added ‘Ad Network‘
Step 6: You’re all done!
Your AdMob SDK should start showing Appnext ads immediately. If Appnext ads are not shown, check the eCPM allocation and make sure it’s high enough so it will give Appnext priority.
Important Note
- Each placement has a Placement ID. If you integrate multiple placements, you will need to use a different Placement ID for each.
- It is against our policies to encourage or reward the user for installing the app; we only allow rewards as a means of encouraging users to watch the video ad, so they will voluntarily install the app if they are interested.
Customizing the ad unit
The Appnext SDK provides an option to change the ad unit’s configuration.
By default, the SDK configuration will be loaded from Appnext's server, but you can choose to
change it directly by creating an InterstitialConfig object for the Interstitial ad and call any of the
following setters before loading the ad by the AdMob loadAd interface:
InterstitialConfig config = new InterstitialConfig();
config.setButtonColor("#6AB344");
config.setPostback("Your_Postback_Params");
config.setCategories("Categories");
config.setSkipText("Skip");
config.setMute(false);
config.setAutoPlay(true);
config.setCreativeType(Interstitial.TYPE_MANAGED);
config.preferredOrientation(Ad.ORIENTATION_DEFAULT);
Bundle customEventExtras = new Bundle();
customEventExtras.putSerializable(AppnextAdMobCustomEvent.AppnextConfigurationExtraKey, config);AdRequest adRequest = new
AdRequest.Builder().addCustomEventExtrasBundle(AppnextAdMobCustomEventInterstitial.class, customEventExtras).build();
mCustomisedCustomEventInterstitial.loadAd(adRequest);
List of configurable options:
Button Color:
The install button's color - a 6 hex chars starting with # (default is "#6AB344")
Skip button Text:
Set a custom text for the "skip" button (default is "Skip")
Category:
Set preferred ad categories
Install Postback:
Postback parameters that will be posted to your server after user installed an app (make sure to encode the values)
Mute Video:
Mute the video which is played in the Interstitial (default is "false")
- true
- false
Auto Play Video:
Set video auto-play (default is "true")
- true
- false
Creative Type:
Set creative type for the main section of the Interstitial (default "Interstitial.TYPE_MANAGED")
- Interstitial.TYPE_MANAGED
- Interstitial.TYPE_VIDEO
- Interstitial.TYPE_STATIC
Preferred Orientation:
Set the preferred orientation if both landscape and portrait are supported by the application (default is ORIENTATION_DEFAULT)
- Ad.ORIENTATION_DEFAULT
- Ad.ORIENTATION_LANDSCAPE
- Ad.ORIENTATION_PORTRAIT
- Ad.ORIENTATION_AUTO
App Categories
| 1. Action 2. Adventure 3. Arcade 4. Arcade & Action 5. Board 6. Books & Reference 7. Brain & Puzzle 8. Business 9. Card 10. Cards & Casino 11. Casino 12. Casual 13. Comics 14. Communications 15. Education 16. Educational 17. Entertainment 18. Family 19. Finance 20. Health & Fitness 21. Libraries & Demo 22. Lifestyle 23. Live Wallpaper | 24. Media & Video 25. Medical 26. Music 27. Music & Audio 28. News & Magazines 29. Personalization 30. Photography 31. Productivity 32. Puzzle 33. Racing 35. Shopping 36. Simulation 37. Social 38. Sports 39. Sports Games 40. Strategy 41. Tools 42. Travel & Local 43. Trivia 44. Weather 45. Word |
Make sure to encode (%20) categories with more than 1 word, example: Travel%20%26%20Local
Integration Support
Should you have any problems integrating the product, log a ticket with us by emailing [email protected]
Updated about 3 years ago