Interstitial
Appnext Mopub adapter - Interstitial ad unit
Adding Appnext Interstitial to Mopub
Step 1: Login to your MoPub account and configure Appnext
As explained above, you must have an MoPub account, and an associated app within this account, in order to integrate Appnext
Step 2: Select your app and click to monetize it
- Within your MoPub account, press the ‘Apps’ tab

- Appnext must be integrated as a custom event of a fullscreen interstitial ad unit (landscape / portrait). If your app does not have a fullscreen interstitial set, you should create a new ad unit by clicking on your app’s name:

- After clicking on your app’s name, you will need to click the “Add an Ad Unit” button
Add your ad unit
- Device - select a device type (Phone / Tablet)
- Format - select “Fullscreen”
- Name - enter a name for your ad unit
- Layout - choose “Portrait” or “Landscape” according to your app orientation
- Frequency cap - optional, but not recommended
Click the “Save” button
Step 3: Configure Appnext as a network (if you haven’t done it in the past)
You will to configure Appnext as an ad network and associate it with your Ad Unit.
- Click on the “Networks” tab

- Click on the “New network” button:
- Select “Custom SDK network”:
- Set up the Custom SDK Network:
Network name - enter a name for the new network: “Appnext”
- Set Up Your Inventory as describe:
i. Scroll down to find your app
ii. Under your app, find your Fullscreen Interstitial Ad Unit (same ad unit that was created on step 4)
iii. Add the following class to the “CUSTOM EVENT CLASS” section [- 2nd cube in the line ]:
com.appnext.sdk.adapters.mopub.ads.AppnextMoPubCustomEventInterstitial
iv. Add your app’s Placement ID (available on the Appnext platform) to the “CUSTOM EVENT CLASS DATA” section:
{"AppnextPlacementId":"YOUR_PLACEMENT_ID_HERE"}
The data in this section should be in JSON format.
v. Configure Appnext’s Interstitial from the server (optional):
You can configure several elements in the Appnext Interstitial, without editing your client-side integration, by passing their values in the “CUSTOM EVENT CLASS DATA” section:
{
"AppnextPlacementId":"YOUR_PLACEMENT_ID_HERE",
"AppnextButtonText":"Install",
"AppnextButtonColor":"#6AB344",
"AppnextMute":"false",
"AppnextCategories":"Action",
"AppnextPostback":"Your_Postback",
"AppnextCreativeType":"managed",
"AppnextSkipText":"Skip",
"AppnextAutoPlay":"true",
"AppnextOrientation":"not_set"
}
Configuring the Ad Unit on this section will overwrite the default and custom ad unit configuration, set in the client-side integration step.
Step 4: Create/edit your App’s ad unit’s segment
For Appnext ads to appear in your ad unit, you must set a priority for Appnext ads, by creating a segment and configure Appnext’s eCPM accordingly.
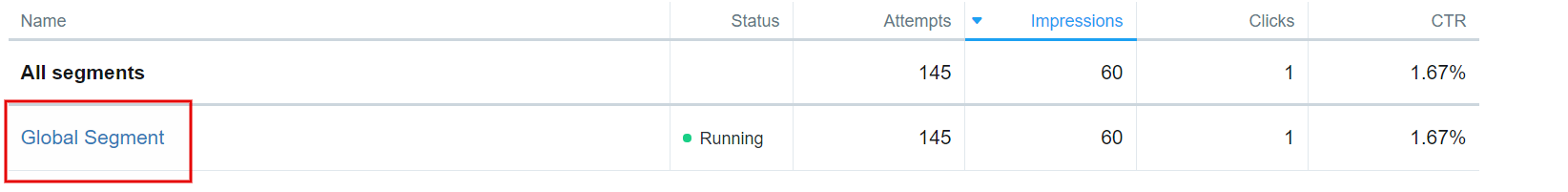
- Go to the “Segments” tab:

- Go to “Global Segments”:

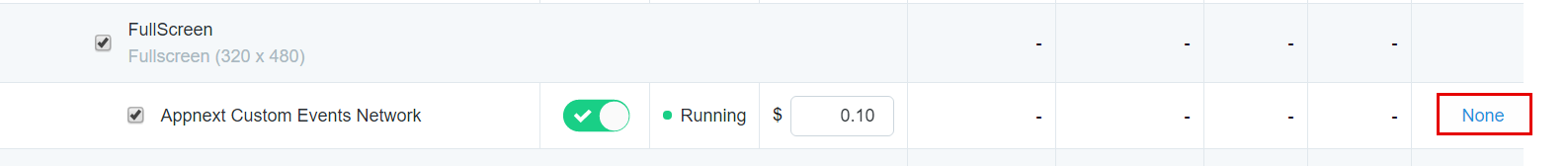
- Click on your Ad Unit (under your app) and set the eCPM for the Appnext network

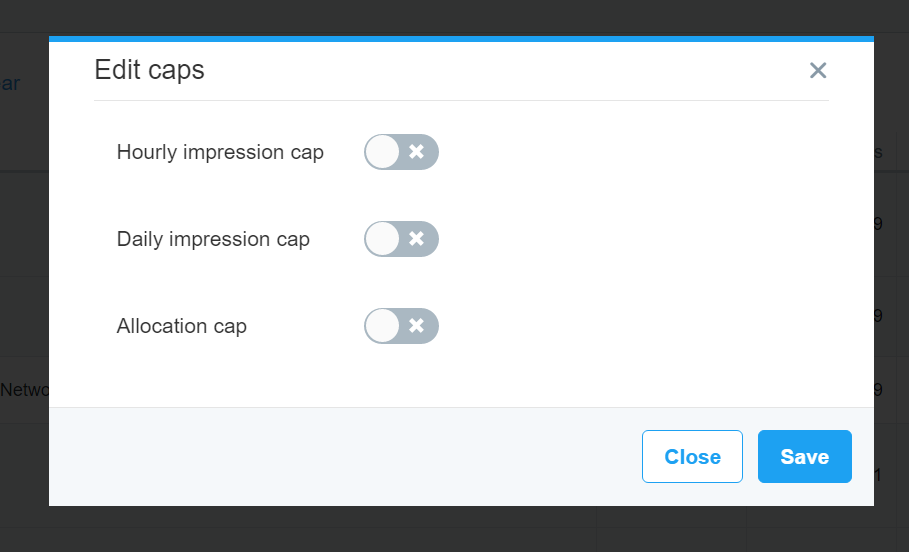
- Set the Frequency Caps:
a. Hourly Impression Cap (optional)
b. Daily Impression Cap (optional)
c. Allocation Percentage (optional) - Click the “Save” button

Step 5: You’re all done!
Your MoPub SDK should start showing Appnext ads immediately.
If Appnext ads are not shown, check the eCPM allocation and make sure it’s high enough so it will give Appnext priority.
Customizing the ad unit
The Appnext SDK provides an option to change the ad unit’s configuration in the client code
By default, the SDK configuration will be loaded from Appnext's server, but you can choose to change it directly by creating a config object and call any of the following setters before loading the ad by the MoPub loadAd interface:
Example:
InterstitialConfig config = new InterstitialConfig();
config.setButtonColor("#6AB344");
config.setPostback("Your_Postback_Params");
config.setCategories("Categories");
config.setBackButtonCanClose(true);
config.setSkipText("Skip");
config.setMute(false);
config.setAutoPlay(true);
config.setCreativeType(Interstitial.TYPE_MANAGED);
config.setOrientation(Ad.ORIENTATION_AUTO);
Map<String, Object> extras = new HashMap();
extras.put(AppnextMoPubCustomEvent.AppnextConfigurationExtraKey, config);
mCustomisedCustomEventInterstitial.setLocalExtras(extras);
mCustomisedCustomEventInterstitial.load();
List of configurable options:
Button Color:
The install button's color - a 6 hex chars starting with # (default is "#6AB344")
Skip button Text:
Set a custom text for the "skip" button (default is "Skip")
Set back button can close
Determines if clicking the phone's "back" button would close the interstitial. (The default value is false). This config is available to change from the client side only.
Category:
Set preferred ad categories
Install Postback:
Postback parameters that will be posted to your server after user installed an app (make sure to encode the values)
Mute Video:
Mute the video which is played in the Interstitial (default is "false")
- true
- false
Auto Play Video:
Set video auto-play (default is "true")
- true
- false
Creative Type:
Set creative type for the main section of the Interstitial (default "Interstitial.TYPE_MANAGED")
Interstitial.TYPE_MANAGEDInterstitial.TYPE_VIDEOInterstitial.TYPE_STATIC
Orientation:
Set the preferred orientation if both landscape and portrait are supported by the application (default is ORIENTATION_DEFAULT)
Ad.ORIENTATION_DEFAULTAd.ORIENTATION_LANDSCAPEAd.ORIENTATION_PORTRAITAd.ORIENTATION_AUTO
Important Note
Each placement has a Placement ID. If you integrate multiple placements, you will need to use a different Placement ID for each.
Important Note
It is against our policies to encourage or reward the user for installing the app; we only allow rewards as a means of encouraging users to watch the video ad, so they will voluntarily install the app if they are interested.
App Categories
| 1. Action 2. Adventure 3. Arcade 4. Arcade & Action 5. Board 6. Books & Reference 7. Brain & Puzzle 8. Business 9. Card 10. Cards & Casino 11. Casino 12. Casual 13. Comics 14. Communications 15. Education 16. Educational 17. Entertainment 18. Family 19. Finance 20. Health & Fitness 21. Libraries & Demo 22. Lifestyle 23. Live Wallpaper | 24. Media & Video 25. Medical 26. Music 27. Music & Audio 28. News & Magazines 29. Personalization 30. Photography 31. Productivity 32. Puzzle 33. Racing 34. Role Playing 35. Shopping 36. Simulation 37. Social 38. Sports 39. Sports Games 40. Strategy 41. Tools 42. Travel & Local 43. Trivia 44. Weather 45. Word |
Make sure to encode (%20) categories with more than 1 word, example: Travel%20%26%20Local
Integration Support
Should you have any problems integrating the product, log a ticket with us by emailing [email protected].
Updated almost 8 years ago