Native Ads
Appnext Mopub adapter - Native Ads
Adding Appnext Native Ads to Mopub
The guide is intended for developers with apps, in-which the MoPub monetization SDK is already integrated, and it will explain how to integrate Appnext through MoPub’s mediation, as a third-party network.
Step 1: Register for a Mopub Account:
You must first create an account with Mopub to be able to use this ad unit’s features.
If you do not have a Mopub account, sign up here.
Step 2: Integrate Mopub SDK
Integrate the Mopub SDK into your app and add it to your MoPub account. Please refer to the integration instructions at the Mopub Site.
Step 4: Select your app and click to monetize it
- Within your MoPub account, press the ‘Apps’ tab

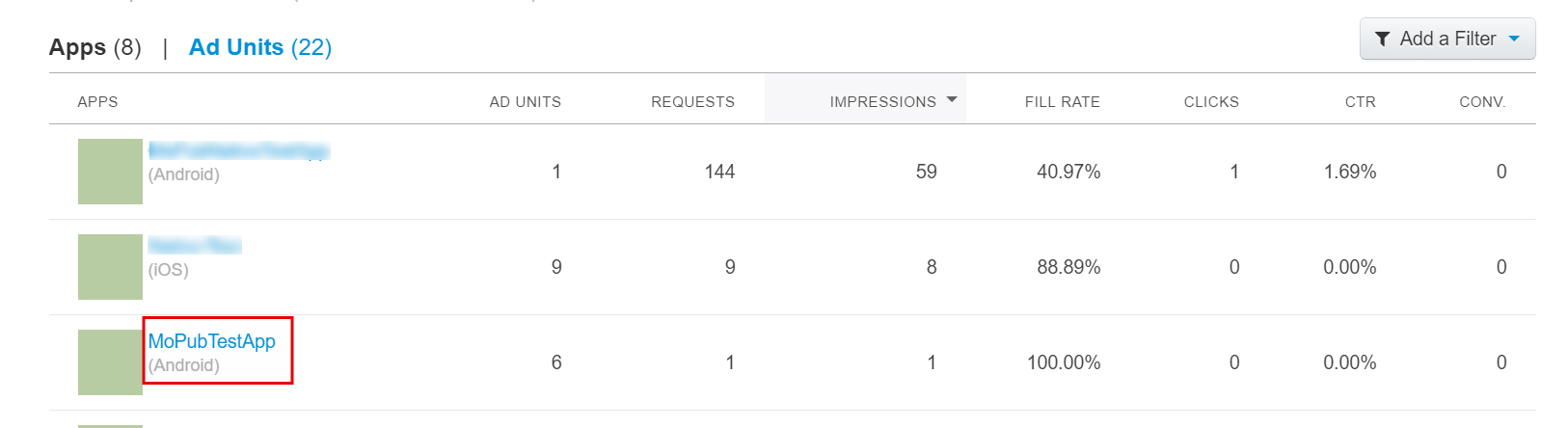
- Appnext must be integrated as a custom event of a Native (Custom layout) ad unit. If your app does not have a Native (Custom layout) set, you should create a new ad unit by clicking on your app’s name:

- After clicking on your app’s name, you will need to click the “Add an Ad Unit” button:

- Define your Ad Unit, by selecting the following:
- Device - select a device type (Phone / Tablet)
- Format - select “Native”
- Name - enter a name for your ad unit
- Ad positions - The ad position according to the AdPlacer code
- Frequency cap - optional, but not recommended
Click the “Save” button
Step 5: Configure Appnext as a network
For first time configuration configure Appnext as an ad network, and associate it with your Ad Unit.
- Click on the “Networks” tab

- Click on the “New network” button:
- Select “Custom SDK Network”:
- Set up the Custom SDK Network:
Network name - enter a name for the new network: “Appnext”
- Set Up Your Inventory as describe:
i. Find your Native ad unit under your app (Same ad unit ad defined under custom events)
ii. Add the following class under “CUSTOM EVENT CLASS” section:
com.appnext.sdk.adapters.mopub.nativeads.native_ads2.AppnextMoPubCustomEventNative
iii. Add your Appnext's Placement ID under “CUSTOM EVENT CLASS DATA” section:
{"AppnextPlacementId":"YOUR_PLACEMENT_ID_HERE"}
Please make sure the data in this section is in JSON format.
(Optional) - Configuring Appnext’s Native Ad from the server:
You can configure several elements in the Appnext Native Ads, without editing your client-side integration, by passing their values in the “CUSTOM EVENT CLASS DATA” section:
{
"AppnextPlacementId":"YOUR_PLACEMENT_ID_HERE",
"AppnextCategories":"Action",
"AppnextPostback":"Your_Postback"
}
Configuring the Ad Unit on this section, will overwrite the default and custom ad unit configuration, set in the client-side integration step.
Step 6: Create / edit your App’s ad unit’s segment
In order for Appnext ads to appear on your ad unit, you must set a priority for Appnext ads, by creating a segment and configure Appnext’s eCPM accordingly.
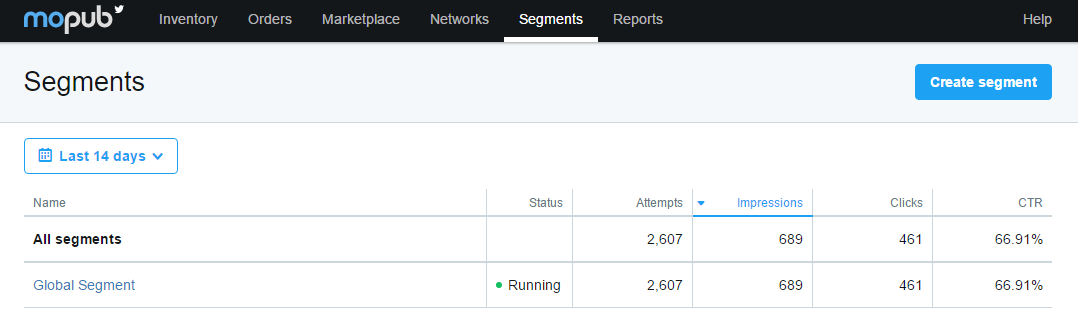
- Go to the “Segments” tab:

- Go to “Global Segments”:

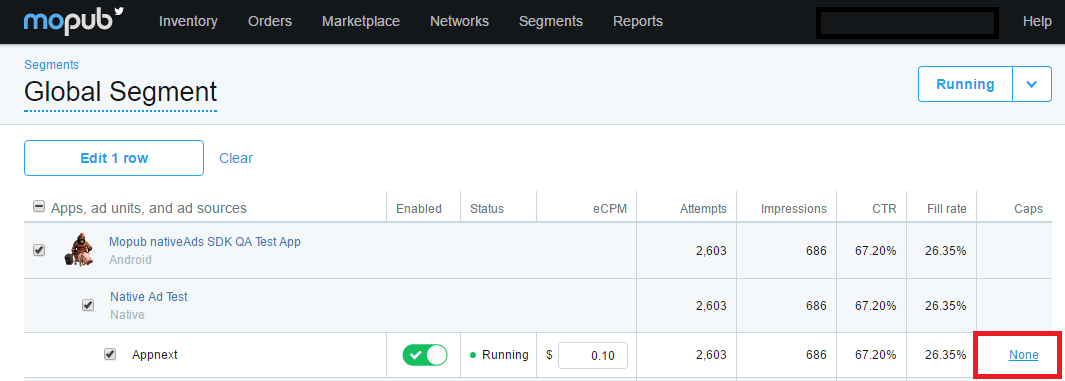
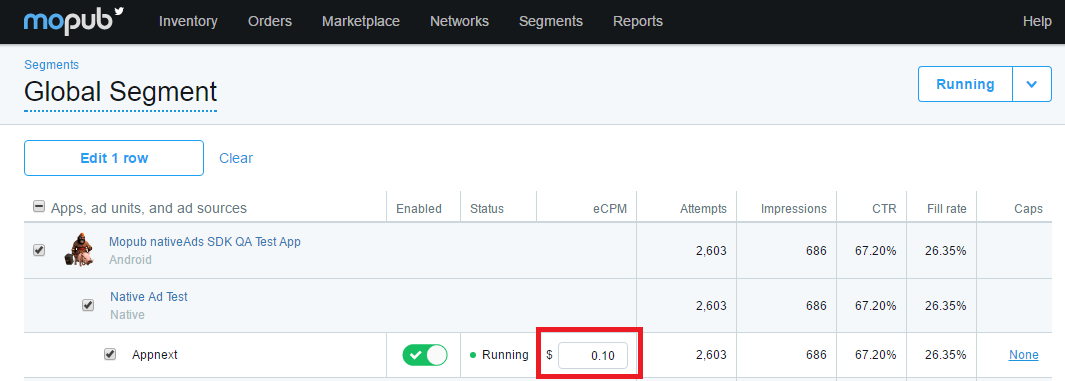
- Click on your Ad Unit (under your app) and set the eCPM for the Appnext network

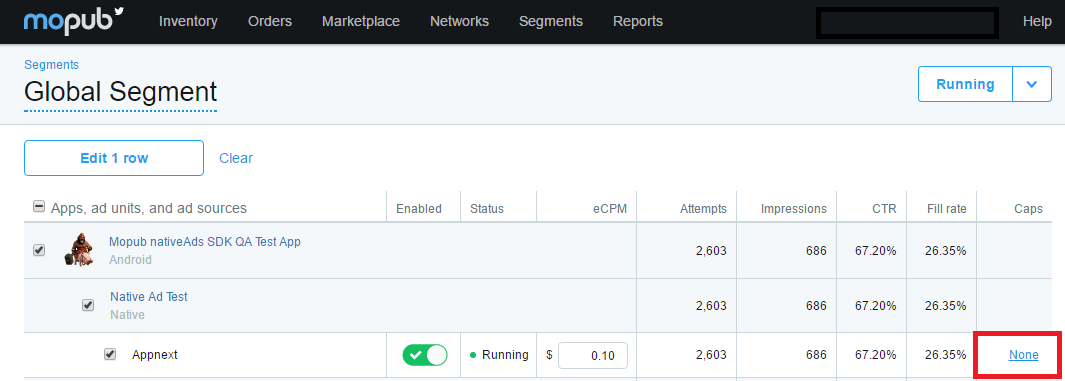
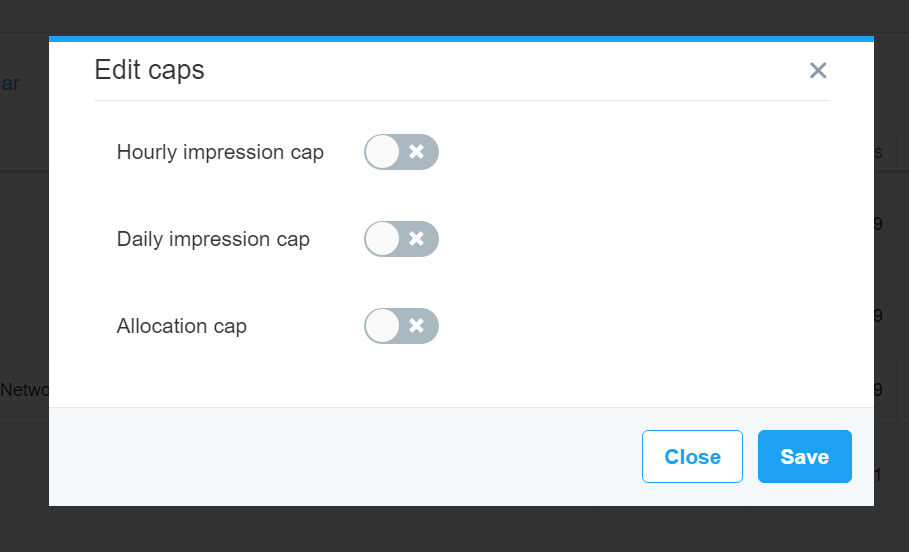
- Set the Frequency Caps by clicking on "None" under Cap:

a. Hourly Impression Cap (optional)
b. Daily Impression Cap (optional)
c. Allocation Percentage (optional)
Click the “Save” button

You’re all done!
Your MoPub SDK should start showing Appnext ads immediately.
If Appnext ads are not shown, check the eCPM allocation and make sure it’s high enough so it will give Appnext priority.
Please Note!
Mopub doesn't support video creatives when using native ads integration of 3rd party networks (Currently in private beta). If you would like to show video creatives or use Appnext MediaView in your Mopub's project, please contact Mopub support directly.
Appnext Custom Event Listener
In addition to Mopub's customEventNativeListener object, it is possible to use Appnext AppnextMopubCallbacks event listener. The custom listener provides callbacks for the "impression", "click" events in addition to the "load" and "error" events. All callbacks are passing Appnext nativeAd object in addition to Mopub's local and server extras;
AppnextMoPubCustomEventNative.registerNativeAdListener(new AppnextMopubCallbacks(){
@Override
public void onAdLoaded(NativeAd nativeAd, Map<String, Object> localExtras, Map<String, String> serverExtras) {
Log.v("custom callback", "onAdLoaded");
}
@Override
public void onAdClicked(NativeAd nativeAd, Map<String, Object> localExtras, Map<String, String> serverExtras) {
Log.v("custom callback", "onAdClicked");
}
@Override
public void onError(NativeAd nativeAd, AppnextError error, Map<String, Object> localExtras, Map<String, String> serverExtras) {
Log.v("custom callback", "onError");
}
@Override
public void adImpression(NativeAd nativeAd, Map<String, Object> localExtras, Map<String, String> serverExtras) {
Log.v("custom callback", "adImpression");
}
});
Please Note!
The Appnext Custom Event Listener is available in the Android SDK from version 2.2.1.464 and onwards. It is important that the adapter version will be the same as the SDK version.
Integration Support
Should you have any problems integrating the product, log a ticket with us by emailing [email protected].
App Categories
| 1. Action 2. Adventure 3. Arcade 4. Arcade & Action 5. Board 6. Books & Reference 7. Brain & Puzzle 8. Business 9. Card 10. Cards & Casino 11. Casino 12. Casual 13. Comics 14. Communications 15. Education 16. Educational 17. Entertainment 18. Family 19. Finance 20. Health & Fitness 21. Libraries & Demo 22. Lifestyle 23. Live Wallpaper | 24. Media & Video 25. Medical 26. Music 27. Music & Audio 28. News & Magazines 29. Personalization 30. Photography 31. Productivity 32. Puzzle 33. Racing 34. Role Playing 35. Shopping 36. Simulation 37. Social 38. Sports 39. Sports Games 40. Strategy 41. Tools 42. Travel & Local 43. Trivia 44. Weather 45. Word |
Make sure to encode (%20) categories with more than 1 word, example: Travel%20%26%20Local
Updated almost 8 years ago