Banners
iOS SDK Admob Adapter - Banners ad unit
Adding Appnext Banner to Admob
Please follow the steps below to integrate Appnext’s adaptor for Admob
Step 1: Login to your AdMob account and configure Appnext
As explained above, you must have an AdMob account, and an associated app within this account, in order to integrate Appnext
Step 2: Select your app and click to monetize it
- Within your AdMob account, press the ‘Monetize’ tab and choose your app from the ‘All apps’ list:

- Press the ‘Monetize new app’ button in order to add your app to AdMob platform:
Step 3: Create an ad unit
- Select your app for which you want to add a new ad unit from your app list on the left side menu:
- Click on “New ad Unit” from the app screen:
- Configure your new ad unit
- Select “Banner” ad the format of your ad unit
- Make sure both text and images are checked
- Enter a name for your ad unit
Step 4: Add an ad source
- Set a ecpm value for Appnext
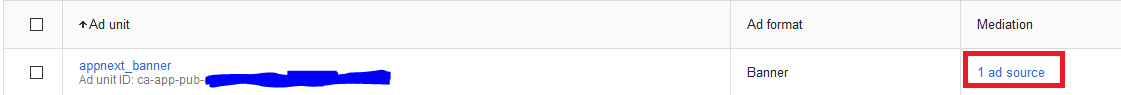
- Choose the ‘Ad unit’ you want to add Appnext’s custom event from the ‘Ad units’ list by pressing its ‘ad sources’ link

- Press the ‘+ New ad network’ button In order to add Appnext:
Step 5: Add a custom event
- In the ‘New ad network’ page press the ‘+ Custom event’ button
- In the “Custom Event” details fill the following details:
- Class name:
AppnextAdMobCustomEventBanner - Label: any name that you want to name in regards to the ad unit
- Parameter: Appnext Placement ID
- Class name:
- Finally press ‘Continue’ in the bottom of the page.
- Click the "Save" button on the "Mediation" page to save the newly added ‘Ad Network‘
Step 6: Configure eCPM
You should allocate the Appnext eCPM manually in order for Appnext to show ads in your AdMob SDK.
You can configure the eCPM for the Appnext network in the ‘Mediation’ page and press ‘Save’ after each change:
Step 7: You’re all done!
Your AdMob SDK should start showing Appnext ads immediately. If Appnext ads are not shown, check the eCPM allocation and make sure it’s high enough so it will give Appnext priority.
Important Note!
- Each placement has a Placement ID. If you integrate multiple placements, you will need to use a different Placement ID for each.
- It is against our policies to encourage or reward the user for installing the app; we only allow rewards as a means of encouraging users to watch the video ad, so they will voluntarily install the app if they are interested.
Customizing the ad unit
The Appnext Admob adapter provides an option to change the ad unit’s configuration.
By default, the SDK configuration will be loaded from Appnext's server, but you can choose to change it directly by creating a BannerRequest object for the banner ad and call any of the following setters before loading the ad by the AdMob loadAd interface:
self.bannerView = [
[GADBannerView alloc]
initWithAdSize: kGADAdSizeBanner
];
self.bannerView.adUnitID = @ "[YOUR_ADMOB_ADUNIT_ID";
self.bannerView.rootViewController = self;
self.bannerView.delegate = self;
[self addBannerViewToView: self.bannerView];
// Relevant for Banner and Large Banner sizes
BannerRequest * bannerRequest = [
[BannerRequest alloc] init
];
bannerRequest.bannerType = Banner;
bannerRequest.postback = @ "postback";
bannerRequest.clickInApp = YES;
bannerRequest.categories = [NSArray arrayWithObjects: @ @ "category1", @ "category2", nil];
// Relevant for Medium Rectangle size only
bannerRequest.creative = Static; // default is Static
bannerRequest.autoPlay = YES; // default is NO
bannerRequest.mute = YES; // default is YES
bannerRequest.videoLength = Short; // default is Auto
bannerRequest.clickInApp = YES;
bannerRequest.clickEnabled = YES;
GADRequest * request = [GADRequest request];
GADCustomEventExtras * extras = [
[GADCustomEventExtras alloc] init
];
NSDictionary * bannerDict = @ {
kAppnextBannerRequestExtraKey: bannerRequest
};
[extras setExtras: bannerDict forLabel: @ "appnext_banner_320x50_new"];
[request registerAdNetworkExtras: extras];
[self.bannerView loadRequest: request];
bannerRequest.categories- String. Set preferred ad categoriesbannerRequest.postback- String. Postback parameters that will be posted to your server after user installed an appbannerRequest.clickInApp- Boolean. Determines the App Store loading method, when set to "YES" - the App Store will open "in-app" within the running app, Otherwise the App Store will open outside the running app
(make sure to encode the values)
Setters that are relevant only to the MediumRectangle banner size:
bannerRequest.creative- The MediumRectangle size can show video in addition to static creative. When video is in use, the file will be streamed. The default value isALL.bannerRequest.autoPlay- Boolean. When a video is set in the creative, this setter defining if the video will auto play or not. The default value is NO.bannerRequest.mute- Boolean. When a video is set in the creative, this setter is defining if the video will start on muted volume or not. Un-mute/Mute button is located on the video creative. The default value is YES - the video is muted.bannerRequest.videoLength- When a video is set as the creative, this setter is defining the preferred length of the video. The default value is SHORT. (AppnextVideoLengthwhen using Mopub server-side configuration)- 'bannerRequest.setClickEnabled
- Boolean. Defined the functionality when the user clicks the playing video. When set toYES, clicking the video will trigger click event (opens the store), when set to false, the video will pause. The default value isYES`.
Example Project
Please find example project BannersTest or how to implement the Admob banners adapter inside the zip file here.
App Categories
| 1. Action 2. Adventure 3. Arcade 4. Board 5. Books 6. Business 7, Card 8. Casino 9. Catalogs 10. Dice 11. Education 12. Educational 13. Entertainment 14. Family 15. Finance 16. Food & Drink 17. Graphics & Design 18. Health & Fitness 19. Kids | 20. Lifestyle 21. Medical 22. Music 23. Navigation 24. News 25. Photo & Video 26. Productivity 27. Puzzle 28. Racing 29. Reference 30. Role Playing 31. Simulation 32. Social Networking 33. Sports 34. Strategy 35. Travel 36. Trivia 37. Utilities 38. Weather |
Make sure to encode (%20) categories with more than 1 word, example: Travel%20%26%20Local
Integration Support
Should you have any problems integrating the product, log a ticket with us by emailing [email protected]
Updated over 1 year ago