Interstitial
Appnext iOS Admob adapter - Interstitial ad unit
Before you begin!
Make sure that you have completed the iOS Admob Adapter installation before you begin integrating the Interstitial ad unit
Integrating the Interstitial ad unit
Step 1: Add import statement
Add the following import statement in your pre-compiled header. If your application is written in swift add it to your bridging-header.
#import <AppnextAdMobAdapter/AppnextAdMobAdapter.h>
Step 2 (optional): Additional configuration
Advanced ad unit configuration
The Appnext SDK provides an option to change the ad unit’s configuration.
By default, the SDK configuration will be loaded from Appnext's server, but you can choose to change it directly by adding the Interstitial configuration object to the custom event’s extras:
AppnextInterstitialAdConfiguration *config = [[AppnextInterstitialAdConfiguration alloc] init];
config.categories = @"Action";
config.postback = @"YOUR_POSTBACK_HERE";
config.buttonText = @"Install";
config.buttonColor = @"#ffffff";
config.creativeType = ANCreativeTypeManaged;
config.skipText = @"Skip";
config.autoPlay = YES;
config.preferredOrientation = kPreferredOrientationTypeStringAutomatic;
config.clickInApp = YES;
NSDictionary *appnextDict = @{kAppnextConfigurationExtraKey: config};
GADRequest *request = [GADRequest request];
GADCustomEventExtras *extras = [[GADCustomEventExtras alloc] init];
[extras setExtras:appnextDict forLabel:@"CustomisedCustomEventInterstitial"];
[request registerAdNetworkExtras:extras];
[self.customEventCustomisedInterstitial loadRequest:request];
An example of how to do that can be found in the loadCustomisedInterstitial method of the example projects.
List of configuration options:
Button Text:
The install button's text (default is "Install")
Button Color:
The install button's color - a 6 hex chars starting with # (default is "#6AB344")
Skip button Text:
Set a custom text for the "skip" button (default is "Skip")
Category:
Set preferred ad categories
Click in-app
Determines the App Store loading method, when set to "YES" - the App Store will open "in-app" within the running app, Otherwise the App Store will open outside the running app
Install Postback:
Postback parameters that will be posted to your server after user installed an app (make sure to encode the values)
Auto Play:
Set video auto-play (default is "YES")
- YES
- NO
Creative Type:
Set creative type for the main section of the Interstitial (default "ANCreativeTypeManaged")
- ANCreativeTypeNotSet
- ANCreativeTypeManaged
- ANCreativeTypeVideo
- ANCreativeTypeStatic
Preferred Orientation:
Set the preferred orientation if both landscape and portrait are supported by the application (default is kPreferredOrientationTypeStringAutomatic)
- kPreferredOrientationTypeStringAutomatic = @''automatic''
- kPreferredOrientationTypeStringLandscape = @''landscape''
- kPreferredOrientationTypeStringPortrait = @''portrait''
- kPreferredOrientationTypeStringNotSet = @''not_set''
Step 3: Login to your AdMob account and configure Appnext
As explained above, you must have an AdMob account, and an associated app within this account, in order to integrate Appnext
Step 4: Select your app and click to monetize it
- Within your AdMob account, press the ‘Monetize’ tab and choose your app from the ‘All apps’ list:

- Press the ‘Monetize new app’ button in order to add your app to AdMob platform:

Step 5: Create an ad unit
- Select your app for which you want to add a new ad unit from your app list on the left side menu:

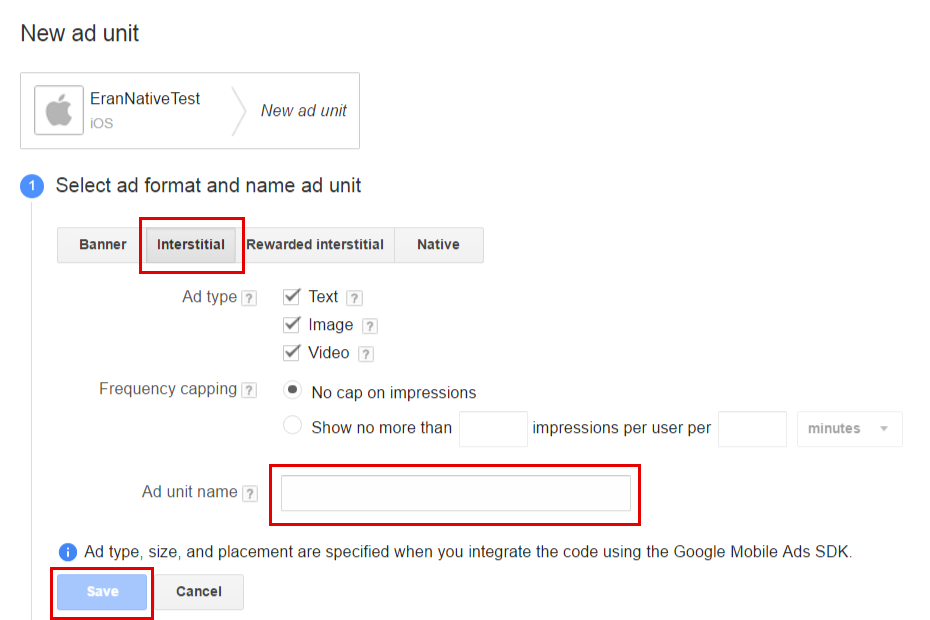
- Click on “New ad Unit” from the app screen:

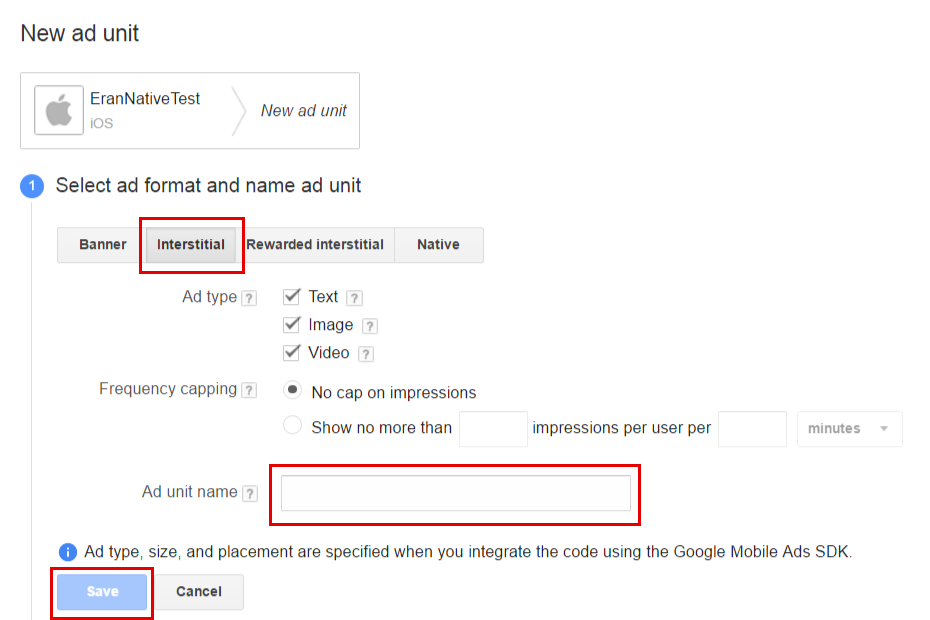
- Configure your new ad unit
a. Choose “Interstitial” as the format of your ad unit
b. Enter a name for your ad unit
c. Click the “Save” button

Step 6: Add an ad source
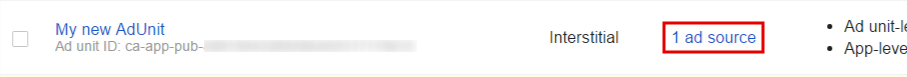
- Choose the ‘Ad unit’ you want to add Appnext’s custom event from the ‘Ad units’ list by pressing its ‘ad sources’ link:

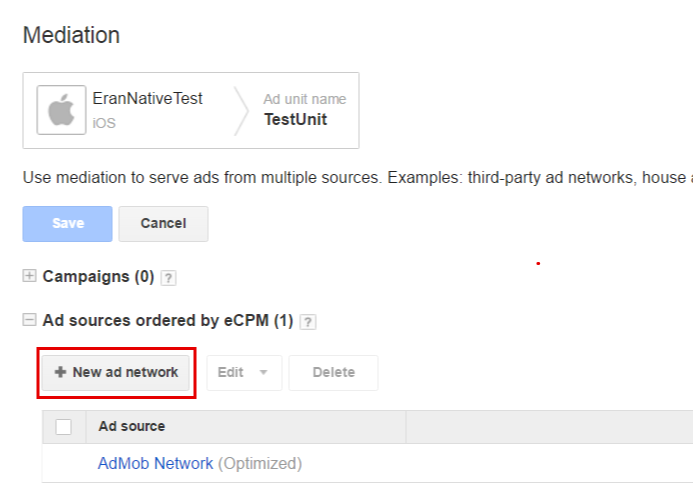
- Press the ‘+ New ad network’ button In order to add Appnext:

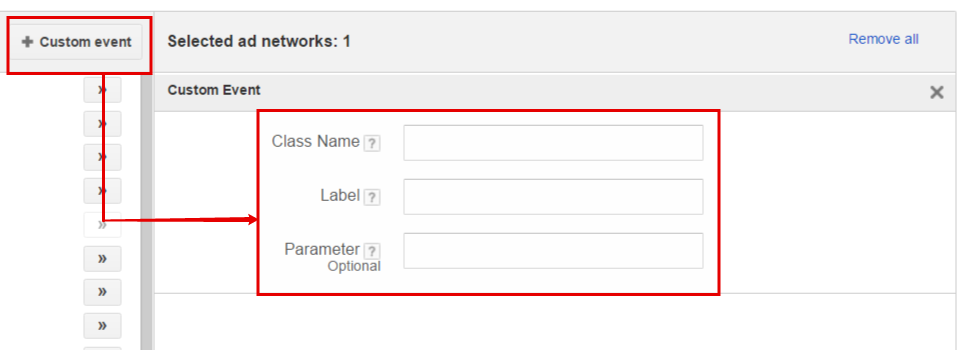
Step 7: Add a custom event
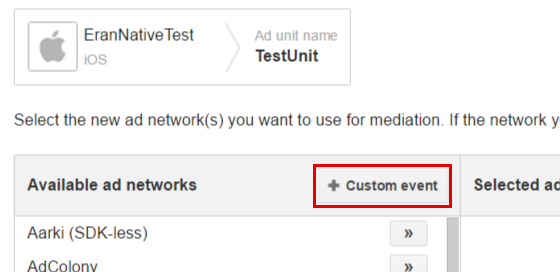
In the ‘New ad network’ page press the ‘+ Custom event’ button

Step 13: Configure the custom event
- In the ‘Custom Event’ details fill the following details:
a. ‘Class Name’ should be:AppnextAdMobCustomEventInterstitial
b. ‘Label’ is just the name you give for Appnext ad network in this ad unit.
c. ‘Parameter’ should be the Placement ID you copied in the previous steps from your Appnext account

- Finally press ‘Continue’ in the bottom of the page.
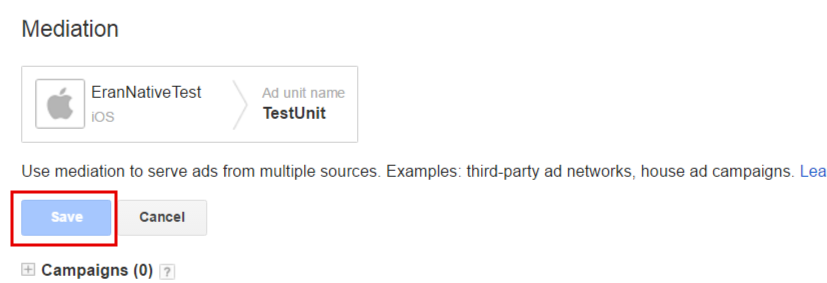
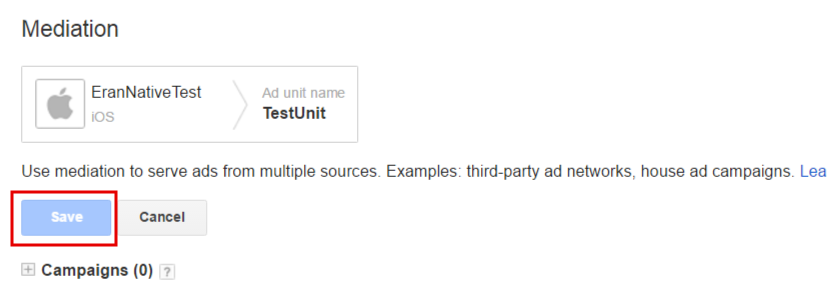
- Click the "Save" button in the "Mediation" page to save the newly added ‘Ad Network‘:

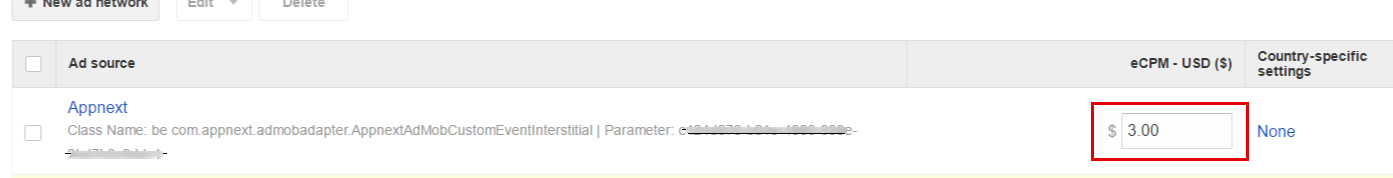
Step 8: Configure eCPM
You should allocate the Appnext eCPM manually in order for Appnext to show ads in your AdMob SDK.
You can configure the eCPM for the Appnext network in the ‘Mediation’ page and press ‘Save’ after each change:

Step 15: You’re all done!
Your AdMob SDK should start showing Appnext ads immediately. If Appnext ads are not shown, check the eCPM allocation and make sure it’s high enough so it will give Appnext priority.
Important Note
- Each placement has a Placement ID. If you integrate multiple placements, you will need to use a different Placement ID for each.
- It is against our policies to encourage or reward the user for installing the app; we only allow rewards as a means of encouraging users to watch the video ad, so they will voluntarily install the app if they are interested.
App Categories
| 1. Action 2. Adventure 3. Arcade 4. Board 5. Books 6. Business 7. Card 8. Casino 9. Catalogs 10. Dice 11. Education 12. Educational 13. Entertainment 14. Family 15. Finance 16. Food & Drink 17. Graphics & Design 18. Health & Fitness 19. Kids | 20. Lifestyle 21. Medical 22. Music 23. Navigation 24. News 25. Photo & Video 26. Productivity 27. Puzzle 28. Racing 29. Reference 30. Role Playing 31. Simulation 32. Social Networking 33. Sports 34. Strategy 35. Travel 36. Trivia 37. Utilities 38. Weather |
Make sure to encode (%20) categories with more than 1 word, example: Travel%20%26%20Local
Integration Support
Should you have any problems integrating the product, log a ticket with us by emailing [email protected].
Updated over 1 year ago