Native Ads
Appnext iOS Mopub adapter - Native Ad
Before you begin!
Make sure that you have completed the iOS Mopub Adapter installation before you begin integrating the native ads ad unit
This guide will walk you through on how to integrate the Appnext Native Ads, in apps that are using the Mopub SDK.
The guide is intended for developers with apps, in-which the MoPub monetization SDK is already integrated, and it will explain how to integrate Appnext through MoPub’s mediation, as a third-party network.
Integrating the Native Ads ad unit
Step 1: Add an import statement
Add the following import statement in your pre-compiled header. If your application is written in swift add it to your bridging-header.
#import <AppnextNativeAdsMoPubAdapter/AppnextNativeAdsMoPubAdapter.h>
Step 2 (Optional, but recommended): Initialize SDK
[AppnextNativeAdsSDKApi startSDKApi];
Step 3 (Optional): Advanced configuration
The Appnext Native Ads SDK provides an option to change the ad unit’s configuration.
By default, the SDK configuration will be loaded from Appnext's server, but you can choose to change it by:
- Creating a class that inherits from AppnextMoPubNativeCustomEvent
- Override the - (AppnextNativeAdsRequest *) getNativeAdsRequest method
- Returning an AppnextNativeAdsRequest object
Example:
@implementation CustomisedAppnextMoPubNativeCustomEvent
- (AppnextNativeAdsRequest *) getNativeAdsRequest
{
AppnextNativeAdsRequest *request = [[AppnextNativeAdsRequest alloc] init];
request.postback = @"REPLACE_WITH_POSTBACK"; // optional
request.categories = @"REPLACE_WITH_APP_CATEGORIES"; // optional: “cat1,cat2…”
request.creativeType= ANCreativeTypeManaged; // optional. Default is ANCreativeTypeManaged
request.clickInApp = YES;
return request;
}
@end
List of configurable options:
Category - Set preferred ad categories (See App Categories section, below, for a complete list)
Install Postback - Postback parameters that will be posted to your server after users have installed an app (make sure to encode the values)
-
Creative Type - Set creative type for the request (default "ANCreativeTypeManaged")
-
ANCreativeTypeManaged - The creative is controlled by Appnext algorithm
-
ANCreativeTypeVideo - Fetch video only creatives
-
ANCreativeTypeStatic - Fetch image only creatives
-
ANCreativeTypeNotSet - Don't fetch any creatives
-
Click in-app**
Determines the App Store loading method, when set to "YES" - the App Store will open "in-app" within the running app, Otherwise the App Store will open outside the running app
Step 4: Add AppnextMoPubNativeCustomEvent as a supported Custom Event
In order to use Appnext Native Ads Custom Event in the MoPub SDK, you need to add the AppmnextMoPubNativeCustomEvent class or its inheritance (if you created and used one for configuration), to the supported list:
MPNativeAdRendererConfiguration *config = [MPStaticNativeAdRenderer rendererConfigurationWithRendererSettings:settings];
NSMutableArray *supported = [NSMutableArray arrayWithArray:config.supportedCustomEvents];
[supported addObject:@"AppnextMoPubNativeCustomEvent"];
config.supportedCustomEvents = supported;
NSMutableArray * configurations = [NSMutableArray arrayWithObject:config];
MPNativeAdRequest *adRequest1 = [MPNativeAdRequest requestWithAdUnitIdentifier:self.info.ID rendererConfigurations:configurations];
The name of the class should be the one you configure as the “Custom Event Class” in the MoPub server configuration (see below).
Step 5: Login to your MoPub account and configure Appnext
As explained above, you must have a MoPub account, with an associated app init, in order to integrate Appnext.
Within your MoPub account, press the ‘Apps’ tab. Create a new app and add a new ad unit
Appnext must be integrated as a custom event of a Native (Custom layout) Ad Unit. If your app does not have a Native (Custom layout) Set, you should create a new ad unit by clicking on your app’s name
After clicking on your app’s name, you will need to click the “Add an Ad Unit” button:

Define your Ad Unit, by selecting the following:
- Device – select a device type (Phone / Tablet)
- Format – select “Native (custom layout)”
- Name - enter a name for your ad unit
- Ad positions - The ad position according to the AdPlacer code
- Frequency cap – optional, but not recommended
Click the "Save" button
Step 6 (For first time configuration only!): Configure Appnext as a network
For first time configuration configure Appnext as an ad network, and associate it with your Ad Unit.
a. Click on the “Networks” tab. Click on the “New network” button:
c. Select "Custom SDK Network":
d. Set up a Custom SDK Network:
e. Network name – Enter a name for the new network: “Appnext”
f. Set Up Your Inventory as described:
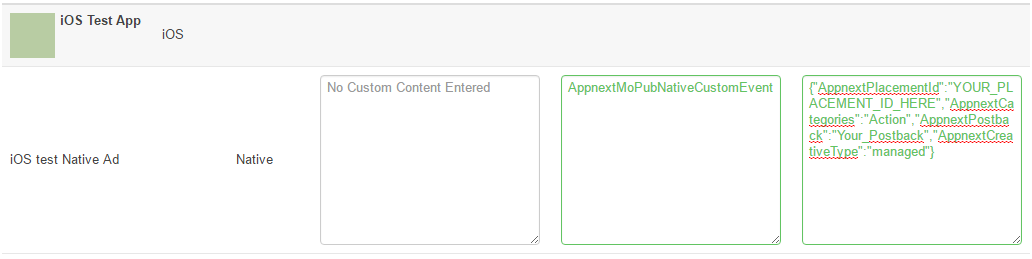
I. Find your Native ad unit under your app (Same ad unit ad defined under custom events)
II. Add the following class under “CUSTOM EVENT CLASS” section:
AppnextMoPubNativeCustomEvent
III. Add your Appnext’s Placement ID under “CUSTOM EVENT CLASS DATA” section:
{"AppnextPlacementId":"YOUR_PLACEMENT_ID_HERE"}
Please make sure the data in this section is in JSON format.
(Optional) – Configuring Appnext’s Native Ad from the server:
You can configure several elements in the Appnext Native Ads, without editing your client-side integration, by passing their values in the “CUSTOM EVENT CLASS DATA” section:
{"AppnextPlacementId":"YOUR_PLACEMENT_ID_HERE","AppnextCategories":"Action","AppnextPostback":"Your_Postback","AppnextCreativeType":"managed","AppnextClickInApp":"YES"}
Configuring the Ad Unit on this section, will overwrite the default ad unit configuration, set in the client-side integration steps.

Step 7: Create / edit your App’s ad unit’s segment
In order for Appnext ads to appear on your ad unit, you must set a priority for Appnext ads, by creating a segment and configure Appnext’s eCPM accordingly.
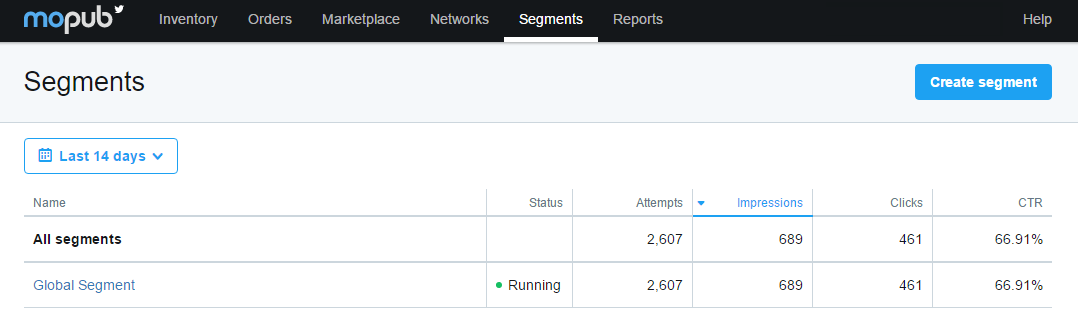
a. Go to the “Segments” tab:

b. Go to “Global Segments”:

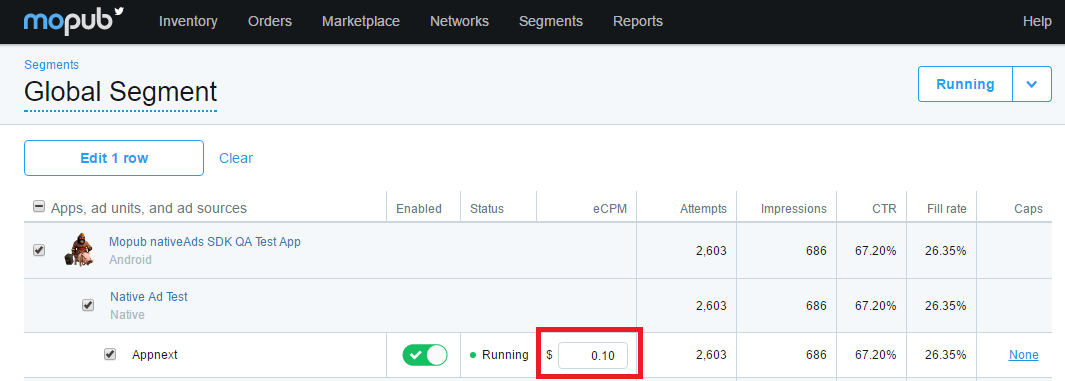
c. Click on your Ad Unit (under your app) and set the eCPM for the Appnext network

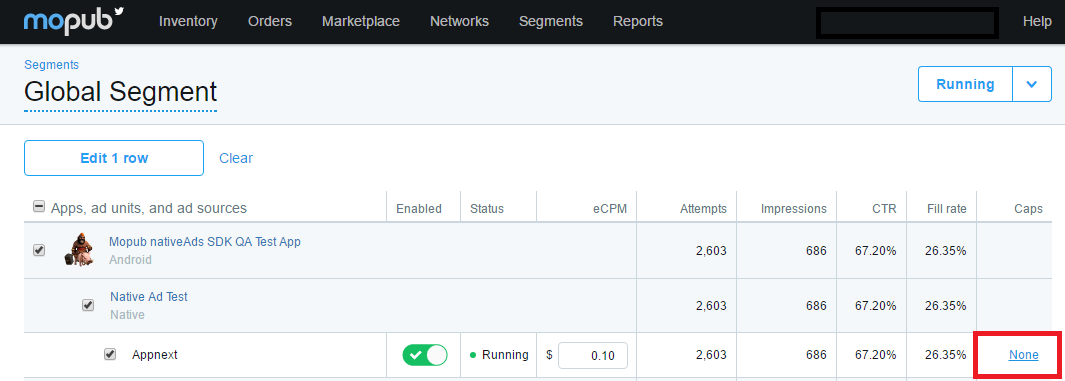
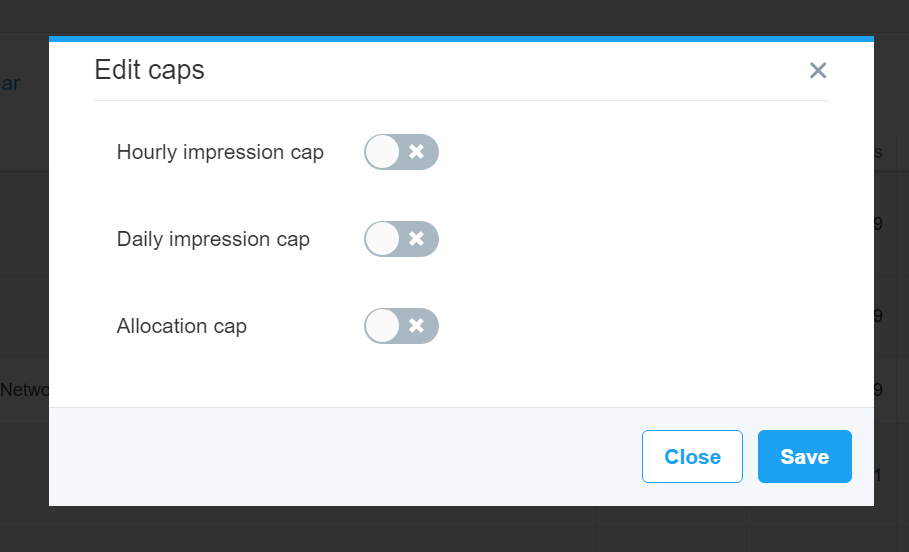
d. Set the Frequency Caps by clicking on "None" under Cap:

- Hourly Impression Cap (optional)
- Daily Impression Cap (optional)
- Allocation Percentage (optional)
Click the “Save” button

You’re all done!
Your MoPub SDK should start showing Appnext ads immediately.
If Appnext ads are not shown, check the eCPM allocation and make sure it’s high enough so it will give Appnext priority.
Integration Support
Should you have any problems integrating the product, log a ticket with us by emailing [email protected].
Native Ads SDK + Interstitial or Rewarded/Fullscreen SDK integration
In order to integrate both Native Ads SDK and Interstitial or Rewarded/Fullscreen SDK you will need to use both the Interstitial or Rewarded/Fullscreen SDK and Native Ads SDK with their MoPub adapters.
Just make sure they are all the same version, and remove one of the core libraries in one of the SDK's. It doesn't matter which one. They are the same. You need only one appnextcore library in an app.
iOS App Categories
| 1. Action 2. Adventure 3. Arcade 4. Board 5. Books 6. Business 7. Card 8. Casino 9. Catalogs 10. Dice 11. Education 12. Educational 13. Entertainment 14. Family 15. Finance 16. Food & Drink 17. Graphics & Design 18. Health & Fitness 19. Kids | 20. Lifestyle 21. Medical 22. Music 23. Navigation 24. News 25. Photo & Video 26. Productivity 27. Puzzle 28. Racing 29. Reference 30. Role Playing 31. Simulation 32. Social Networking 33. Sports 34. Strategy 35. Travel 36. Trivia 37. Utilities 38. Weather |
Make sure to encode (%20) categories with more than 1 word, example: Travel%20%26%20Local
Integration Support
Should you have any problems integrating the product, log a ticket with us by emailing [email protected].
Updated over 7 years ago