Rewarded and Fullscreen Video
Appnext iOS Mopub adapter - Rewarded and Fullscreen video ad unit
Before you begin!
Make sure that you have completed the iOS Mopub Adapter installation before you begin integrating the Rewarded/Fullscreen video ad unit
Integrating the Rewarded/Fullscreen video ad unit
Step 1: Add import statement
Add the following import statement in your pre-compiled header. If your application is written in swift add it to your bridging-header.
#import <AppnextMoPubAdapter/AppnextMoPubAdapter.h>
Step 2 (optional): Additional configuration
Advanced ad unit configuration
The Appnext SDK provides an option to change the ad unit’s configuration.
By default, the SDK configuration will be loaded from Appnext's server, but you can choose to change it by
- creating a class that inherits from AppnextMoPubCustomEventFullScreenVideo/AppnextMoPubCustomEventRewardedVideo
- override the - (AppnextAdConfiguration *) getAdConfiguration method
- returning an AppnextFullScreenVideoAdConfiguration/AppnextRewardedVideoAdConfiguration object.
For Fullscreen
@implementation CustomisedAppnextMoPubCustomEventFullScreenVideo
- (AppnextAdConfiguration *) getAdConfiguration
{
AppnextFullScreenVideoAdConfiguration *configuration = [[AppnextFullScreenVideoAdConfiguration alloc] init];
configuration.categories = @"Action";
configuration.postback = @"MyPostbackParams";
configuration.buttonText = @"Install";
configuration.buttonColor = @"#ffffff";
configuration.progressType = ANProgressTypeDefault;
configuration.progressColor = @"ffffff";
configuration.videoLength = ANVideoLengthDefault;
configuration.mute = NO;
configuration.clickInApp = YES;
configuration.preferredOrientation = kPreferredOrientationTypeStringAutomatic;
return configuration;
}
@end
For Rewarded
@implementation AppnextMoPubRewardedVideoCustomEvent
- (AppnextAdConfiguration *) getAdConfiguration
{
AppnextRewardedVideoAdConfiguration *configuration = [[AppnextRewardedVideoAdConfiguration alloc] init];
configuration.categories = @"Action";
configuration.postback = @"MyPostbackParams";
configuration.buttonText = @"Install";
configuration.buttonColor = @"#ffffff";
configuration.progressType = ANProgressTypeDefault;
configuration.progressColor = @"ffffff";
configuration.videoLength = ANVideoLengthManaged;
configuration.mute = NO;
configuration.clickInApp = YES;
configuration.preferredOrientation = kPreferredOrientationTypeStringAutomatic;
return configuration;
}
AppnextMoPubGlobalMediationSettings *appnextSettings = [[AppnextMoPubGlobalMediationSettings alloc] init];
appnextSettings.config = configuration;
[MPRewardedVideo loadRewardedVideoAdWithAdUnitID:kRealRewardedAdUnitID withMediationSettings:@[appnextSettings]];
@end
List of configurable options
Button Text
The install button's text (default is "Install")
Button Color
The install button's color - a 6 hex chars starting with # (default is "#6AB344")
Category:
Set preferred ad categories
Click in-app
Determines the App Store loading method, when set to "YES" - the App Store will open "in-app" within the running app, Otherwise the App Store will open outside the running app
Install Postback
Postback parameters that will be posted to your server after user installed an app (make sure to encode the values)
Mute Video:
Mute the video which is played in the ad (default value is "NO")
- YES
- NO
Progress Type:
Choose progress type, or hide it (default is ANProgressTypeClock)
- ANProgressTypeDefault
- ANProgressTypeClock
- ANProgressTypeBar
- ANProgressTypeNone
Progress Color
Set progress bar / clock color. 6 characters hex starting with # (default is #ffffff)
Video Length
Set video length - 15 or 30 seconds long (default is ANVideoLengthDefault)
- ANVideoLengthDefault - Up to 15 seconds long videos
- ANVideoLengthShort - 20-60 seconds long videos
- ANVideoLengthLong - Appnext's algorithm priority. Any available video campaign will be served
Please note that if no SHORT type length videos are available, long videos will be served.
Preferred Orientation
Set the preferred orientation if both landscape and portrait are supported by the application (default is kPreferredOrientationTypeStringAutomatic)
- kPreferredOrientationTypeStringAutomatic = @''automatic''
- kPreferredOrientationTypeStringLandscape = @''landscape''
- kPreferredOrientationTypeStringPortrait = @''portrait''
- kPreferredOrientationTypeStringNotSet = @''not_set''
Important Note
Since version 1.8.2 of the SDK, the server to server rewarded postback settings are taken from the Mopub defined ad unit. There is no need to use the Appnext rewarded settings anymore.
Step 3: login to your MoPub account and configure Appnext
As explained above, you must have an MoPub account, and an associated app within this account, in order to integrate Appnext.
Step 4: select your app and click to monetize it
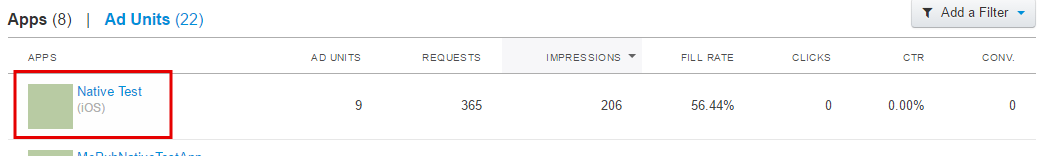
- Within your MoPub account, press the ‘Apps’ tab. Create a new app and add a new ad unit
- Appnext must be integrated as a custom event of a fullscreen ad unit (For fullscreen video) or as a Rewarded ad unit (landscape / portrait). If your app does not have an ad unit, you should create a new ad unit by clicking on your app’s name:

- After clicking on your app’s name, you will need to click the “Add an Ad Unit” button:

For Fullscreen video:
- Define your Ad Unit, by selecting the following:
- Device - select a device type (Phone / Tablet)
- Format - select “Fullscreen 320 x 480”
- Name - enter a name for your ad unit
- Layout - choose “Portrait” or “Landscape” according to your app orientation
- Frequency cap - optional, but not recommended
Click the “Save” button
For Rewarded video:
Define your Ad Unit, by selecting the following:
-
Device - select a device type (Phone / Tablet)
-
Format - select “Rewarded Video (Fullscren)
-
Name - enter a name for your ad unit
-
Frequency cap - optional, but not recommended
-
Rewarded settings - Add your rewarded settings. The adapter will use only the Mopub's rewarded postback settings
Click the “Save” button
Step 5: Configure Appnext as a network (if you haven’t done it in the past)
You will to configure Appnext as an ad network and associate it with your Ad Unit.
- Click on the “Networks” tab
-
Click on the “New network” button
-
Select “Custom Native Network”:
- Set up the Custom SDK Network:
Network bane - enter a name for the new network: “Appnext”
*. Set Up Your Inventory as describe:
i. Scroll down to find your app
ii. Under your app, find your Fullscreen or Rewarded Ad Unit (same ad unit that was created on step 9)
iii. Add the following class to the “CUSTOM EVENT CLASS” section [- 2nd cube in the line ]:
AppnextMoPubCustomEventFullScreenVideo
// Or for rewarded video:
AppnextMoPubRewardedVideoCustomEvent
iv. Add your app’s Placement ID (available on the Appnext platform) to the “CUSTOM EVENT CLASS DATA” section:
{"AppnextPlacementId":"YOUR_PLACEMENT_ID_HERE"}
The data in this section should be in JSON format.
v. Configure Appnext’s Interstitial from the server (optional):
You can configure several elements in the Appnext Interstitial, without editing your client-side integration, by passing their values in the “CUSTOM EVENT CLASS DATA” section:
{"AppnextPlacementId":"YOUR_PLACEMENT_ID_HERE","AppnextButtonText":"Install","AppnextButtonColor":"#6AB344","AppnextCategories":"Action","AppnextPostback":"Your_Postback","AppnextMute":"false","AppnextProgressType":"clock","AppnextProgressColor":"#ffffff","AppnextVideoLength":"30","AppnextShowClose":"true","AppnextOrientation":"not_set","AppnextClickinApp":"YES"}
Configuring the Ad Unit on this section, will overwrite the default and custom ad unit configuration, set in the client-side integration step.
Step 6: Create / edit your App’s ad unit’s segment
In order for Appnext ads to appear in your ad unit, you must set a priority for Appnext ads, by creating a segment and configure Appnext’s eCPM accordingly.
- Go to the “Segments” tab:

- Go to “Global Segments”:

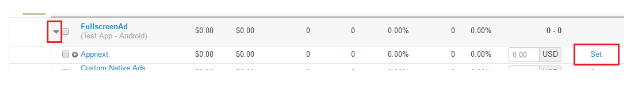
- Click on your Ad Unit (under your app) and set the eCPM for the Appnext network

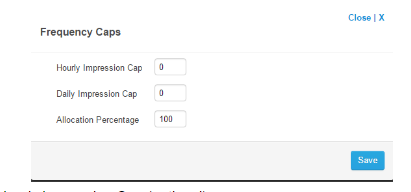
- Set the Frequency Caps:
a. Hourly Impression Cap (optional)
b. Daily Impression Cap (optional)
c. Allocation Percentage (optional)
Click the “Save” button

Step 7: You’re all done!
Your MoPub SDK should start showing Appnext ads immediately.
If Appnext ads are not shown, check the eCPM allocation and make sure it’s high enough so it will give Appnext priority.
Important Note
Each placement has a Placement ID. If you integrate multiple placements, you will need to use a different Placement ID for each.
App Categories
| 1. Action 2. Adventure 3. Arcade 4. Board 5. Books 6. Business 7. Card 8. Casino 9. Catalogs 10. Dice 11. Education 12. Educational 13. Entertainment 14. Family 15. Finance 16. Food & Drink 17. Graphics & Design 18. Health & Fitness 19. Kids | 20. Lifestyle 21. Medical 22. Music 23. Navigation 24. News 25. Photo & Video 26. Productivity 27. Puzzle 28. Racing 29. Reference 30. Role Playing 31. Simulation 32. Social Networking 33. Sports 34. Strategy 35. Travel 36. Trivia 37. Utilities 38. Weather |
Make sure to encode (%20) categories with more than 1 word, example: Travel%20%26%20Local
Integration Support
Should you have any problems integrating the product, log a ticket with us by emailing [email protected].
Updated over 7 years ago