Getting Started with the iOS SDK
Getting started with the Appnext iOS SDK
SDK Integration
Notes:
- Appnext is showing ads for iOS applications that support iOS 7 and above. The iOS SDK can be integrated applications that are targeting iOS 6.0 and above. However, no ads will be shown. Please make sure to run the SDK on iOS 7 and above.
Download the SDK files (Latest version 1.9.4 - 10/10/18)
- Support new webview for iOS 13
Step 1: Unzip the SDK zip files
Unzip the SDK zip file in a folder of your choice (‘Third Party’ folder for example). The zip file includes the following components:
‘AppnextIOSSDK/libAppnextLib.a’library file (Interstitial,Rewarded/Fullscreen and Banners)‘AppnextNativeAdsSDK/libAppnextNativeAdsSDK.a’library file (Native Ads)‘AppnextIOSSDK/libAppnextSDKCore.a’library file‘AppnextIOSSDK/include/AppnextLib’folder which include the .h interface files‘AppnextIOSSDK/include/AppnextSDKCore’folder which include the .h interface files‘AppnextNewNativeLibSDKSwiftTest’folder which include a swift example project‘AppnextNewNativeLibSDKTest’folder which include an Objective-C example project‘CHANGELOG.md’the SDK change log file
Step 2: Add the Appnext SDK to your project
Link ‘libAppnextLib.a’ and/or ‘libAppnextNativeAdsSDK.a’ and ‘libAppnextSDKCore.a’ to your project.
a. Click on your project in the ‘Project navigator’ -> `’Build Phases’ -> ’Link Binary With Libraries’ -> ’+’ -> ’Add Other…’ and go to the folder where you unzipped the SDK package. Choose ‘libAppnextLib.a’ and/or ‘libAppnextNativeAdsSDK.a’ and ‘libAppnextSDKCore.a’.
b. Make sure to add the relative path from your project’s directory to the library in the ‘Build Settings’ -> ‘Library Search Paths’ (It should look something like – ‘$(PROJECT_DIR)/AppnextiOSSDK’ and/or ‘$(PROJECT_DIR)/AppnextNativeAdsSDK’).
Step 3: Add the Appnext SDK .h files to your project
a. Go to the ‘include/AppnextLib’ and/or ‘include/AppnextNativeAdsSDK‘ and ‘include/AppnextSDKCore’ folders and add all the .h files there to your project (grab all the .h files into the ‘Project Navigator’ area).
b. Make sure to add the relative path from your project’s directory to the ‘include’ folder in the ‘Build Settings’ -> ‘Header Search Paths’. (It should look something like – ‘$(PROJECT_DIR)/AppnextiOSSDK/include’ and/or ‘$(PROJECT_DIR)/AppnextNativeAdsSDK/include’ ).
Step 4: Add additional system frameworks to your project
These frameworks are required for the work of the SDK. Click on your project in the ‘Project navigator’ -> ’Build Phases’ -> ’Link Binary With Libraries’ -> ’+’ and add the following frameworks:
‘QuartzCore.framework’‘Security.framework’‘CFNetwork.framework’‘AVFoundation.framework’‘SystemConfiguration.framework’‘MobileCoreServices.framework’‘CoreGraphics.framework’‘CoreMedia.framework’‘AdSupport.framework’‘UIKit.framework’‘Foundation.framework’‘CoreTelephony.framework’
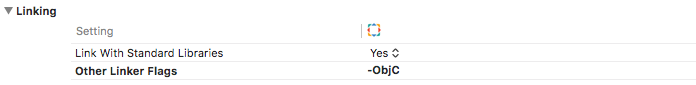
Step 5: Add additional Linker flags
Add ‘-ObjC’ linker flag. Go to ‘Build Settings’ -> ‘Other Linker Flags’ and add ‘-ObjC’ flag

Step 6: Support for App Transport Security
iOS 9 introduces a new feature called App Transport Security (ATS), which prevents an app from making non-secure connections.
Some of the install redirects from the SDK go through 'http' links. If ATS is not disabled these redirects will be blocked and publisher revenue will drop.
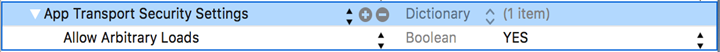
To prevent this add a new Dictionary entry to your app's Info.plist file called NSAppTransportSecurity, then add an entry to that dictionary with a key of NSAllowsArbitraryLoads with YES as value.
After adding the entry your plist file will have the entry as marked:

Updated almost 2 years ago
Integrate an Ad unit or an adapter